Las principales tendencias de diseño de UI/UX dominarán en 2022-2023
Las tendencias digitales y las expectativas de los usuarios cambian cada día. Algunas tendencias se vuelven anticuadas y van más allá, pero otras ganan terreno. Esto significa que los empresarios deben seguir las tendencias más recientes para sobresalir de la multitud. ¿Por qué es importante?
Los clientes visitan toneladas de sitios web constantemente, lo que significa que las empresas necesitan de alguna manera llamar su atención y hacer que se mantengan en una plataforma. Una de las formas de tener éxito es construir una solución web visualmente atractiva e intuitiva. Aquí viene la pregunta de qué tendencias seguir.
Ahora exploremos en detalle las principales tendencias de diseño de UI/UX de 2022-2023 y veamos cómo las marcas populares las implementan con éxito.
Modo oscuro
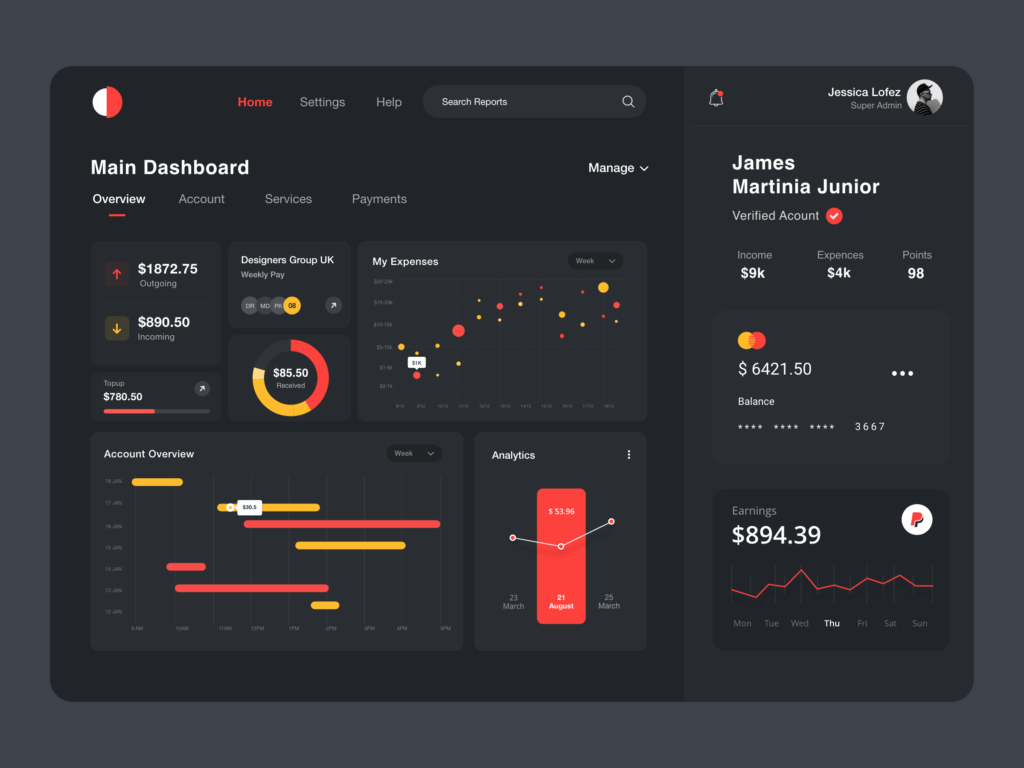
Una de las tendencias de diseño web más calientes para el 2022 es el modo oscuro. Marcas como Instagram, Apple y Android ofrecen temas alternativos en sus productos. Aquí están las razones principales de la popularidad de la tendencia:
- Se ve ultramoderno;
- Permite destacar y hacer estallar otros elementos de diseño;
- Ahorra energía de la batería del dispositivo (en el caso de pantallas OLED/AMOLED);
- Reduce la tensión ocular en condiciones de poca luz.
Muchas aplicaciones proporcionan a los visitantes la posibilidad de elegir cuándo activar el modo oscuro. Por ejemplo, los usuarios de Apple pueden programar horarios para cambiar la apariencia de su dispositivo automáticamente. Pueden elegir la opción «De la puesta a la salida del sol» o establecer un cierto tiempo para realizar la transición.

Aquí hay una poderosa y llamativa implementación del modo oscuro por DStudio.
Deficiencias que añaden singularidad
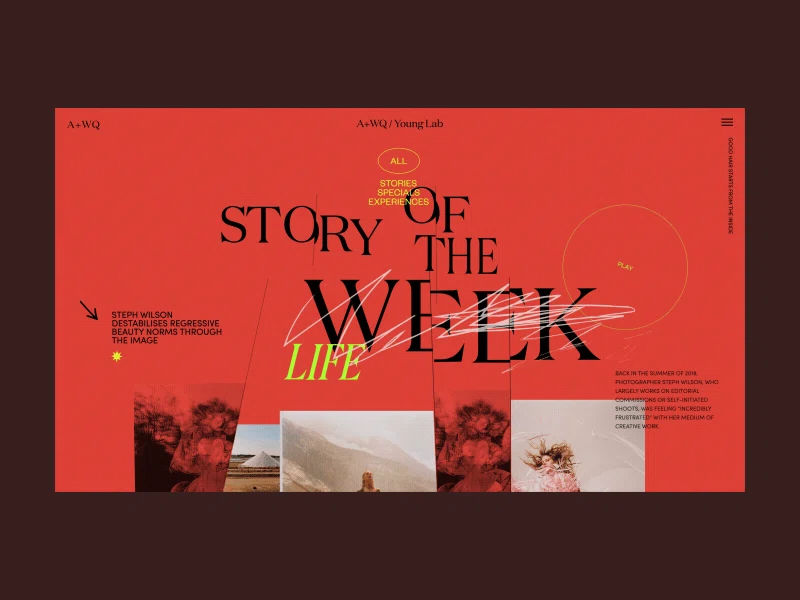
Los elementos de diseño de aplicaciones web incompletas y a mano alzada infunden emociones positivas. Hacen que los sitios web sean únicos y auténticos. En 2022, los usuarios aceptan positivamente los elementos visuales dibujados a mano, exóticos e imperfectos. Añaden personalidad y humanidad a las impresiones.
Con la ayuda de los defectos únicos, puede mostrar a los clientes su identidad de marca y destacar entre la multitud. En realidad, esta tendencia del pensamiento de diseño contrasta con las tendencias de los elementos web perfectos. Crea algo nuevo, único e inventivamente diferente para captar la atención de los usuarios y demostrar lo exclusiva que es tu marca.
El diseño web único e imperfecto con deficiencias

Elementos 3D inmersivos
Los elementos de diseño 3D han fascinado a los usuarios durante muchos años. La popularidad de esta tendencia va a aumentar en el año 2022 a medida que las tecnologías de RV y RA ganen impulso ahora. Por lo tanto, se convierte en una idea perfecta para combinar estas técnicas para crear imágenes hiperrealistas en 3D que ocupen toda la pantalla de los usuarios.
La tendencia permite a los diseñadores y empresarios de UI y UX embellecer sus sitios web. De esta manera, alientan a los clientes potenciales a quedarse más tiempo y aumentar el tiempo promedio de la sesión. Tales visuales atraen a los usuarios a medida que trascienden las fronteras entre el espacio virtual y la vida real.
Uno de los requisitos clave para una implementación exitosa de los gráficos 3D es el alto rendimiento de la interfaz de usuario de su sitio web. Si su plataforma no se carga rápidamente y está bien optimizada, no podrá soportar sin problemas un contenido tan pesado. Como resultado, su sitio web puede proporcionar a los usuarios retrasos, bajo tiempo de respuesta, etc.
Suaves sombras, capas y elementos flotantes
La tendencia de diseño innovador representa la intensidad de la construcción. ¿Quieres crear un elemento 3D pero suavizarlo? Las sombras suaves y las imágenes flotantes evocan emociones positivas. Muestran la profundidad de los elementos y hacen que tu página web parezca ligeramente tridimensional. La tendencia se aplica no solo a los gráficos, sino también al texto, imágenes, vídeos, etc.
En 2020, las empresas de diseño de UI/UX utilizan activamente la estratificación para colocar los elementos uno encima del otro. Además, se recomienda aplicar sombras de caída suave para mostrar una mayor profundidad. Esta combinación da la posibilidad de crear un efecto de ahogo y una sensación de ligereza. De esta manera, se puede alejarse de los diseños clásicos, planos e inmutables, en los que las capas se colocan estrictamente en el orden correcto.

Combina técnicas como la estratificación y las sombras suaves para crear una expresión de elementos flotantes.